
45
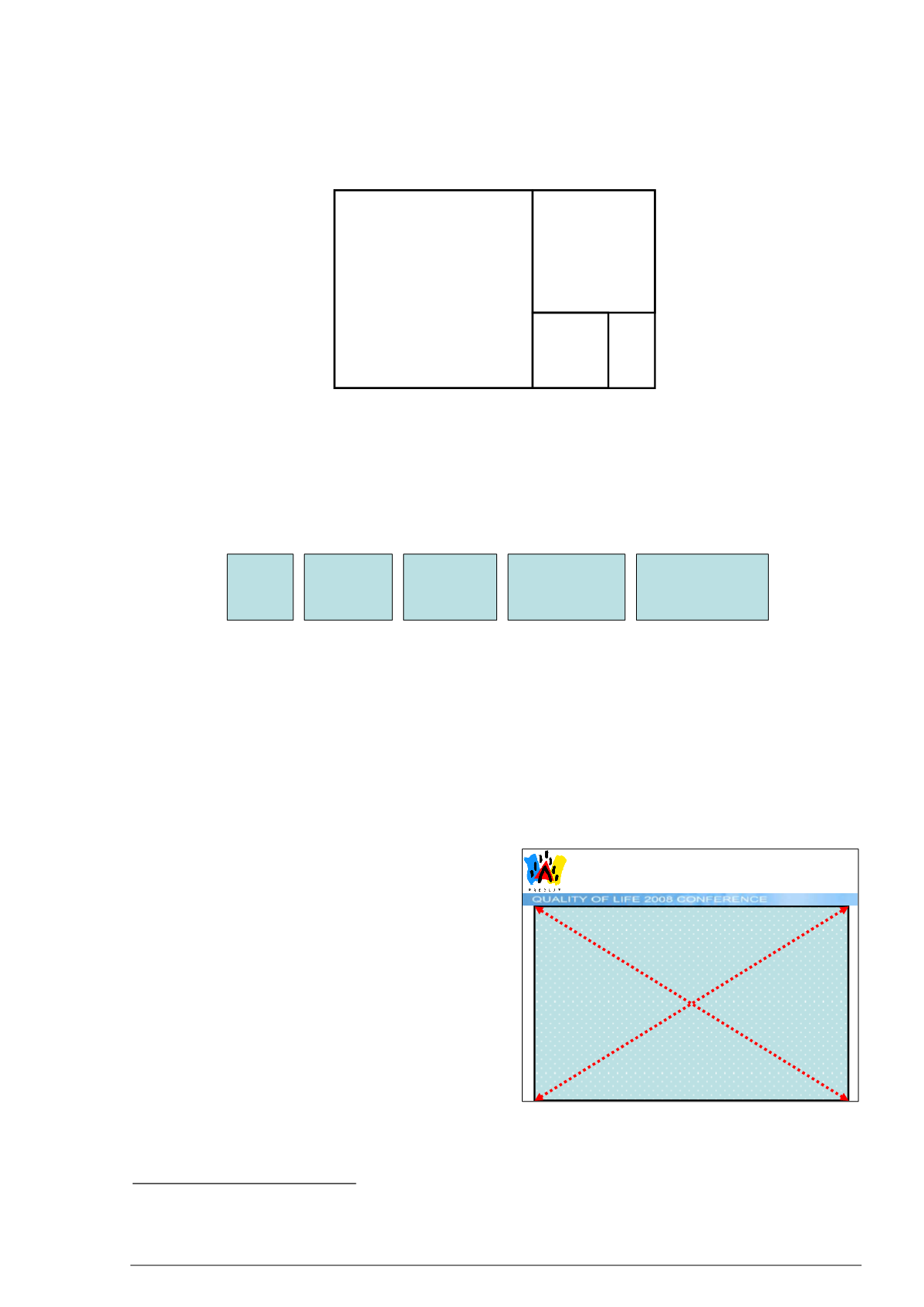
Fra tutte le interessanti caratteristiche del rettangolo aureo possiamo notare la seguente: dato un
rettangolo aureo ABCD, se si inscrive un quadrato ABEF di lato AB, il rettangolo rimanente (EDFC) è
anch’esso in proporzione aurea; se al suo interno si inscrive in quadrato EDGL di lato ED, il rettangolo
rimanente (GLFC) è ancora in proporzione aurea, e via dicendo se si separa il quadrato GHFI di lato GF il
rettangolo rimanente HLIC è ancora in proporzione aurea.
A
B
C
D
E
F
G
H
I
L
Ci sono ricerche di tipo “psicologico”
6
che hanno dato risultati contrastanti; alcune hanno rilevato una
sorta di “preferenza” estetica verso la proporzione aurea, ma secondo una ricerca citata anche da Tufte in
realtà, facendo esaminare a un campione di persone una serie di “rettangoli” di varie proporzioni, non è
emersa alcuna preferenza particolare, o indicazione di “maggiore esteticità” di un rettangolo in
“proporzione aurea” rispetto ad altri, con proporzioni 1:2, 4:3, 16:9 o simili, come i seguenti:
1:2
1:1,333
4:3
1:1,777
16:9
1:1
1:1,414
TV “classica”
TV “Panoramica”
In definitiva quindi non è particolarmente significativo utilizzare un rapporto in “proporzione aurea”, però
è anche vero che un rapporto, comunque, dobbiamo usarlo, quindi è possibile usarlo alla pari con tutti gli
altri.
L’aspetto determinante non sarà quindi il rapporto di “proporzione” utilizzato, quanto il fatto di utilizzare,
sempre e comunque, durante la nostra presentazione, uno stesso rapporto.
In questo senso quindi potremo adottare il rapporto 4:3 (che è lo stesso che poi in definitiva utilizzano i
monitor dei PC e i proiettori) per tutte le immagini/figure che devono “riempire” la nostra slide, e adottare
invece il rapporto 1:1,62 per le immagini o grafici che invece devono riempire solo una parte dello
schermo.
Dobbiamo, nel predisporre un layout, tenere presenti
anche degli elementi legati alla prospettiva o alle
diagonali, in modo da “collocare” tutti gli elementi
secondo dei criteri di “ordine” che potranno dare un
senso più preciso e corretto a tutto l’insieme
dell’immagine.
Riprendendo uno degli esempi di Layout possiamo
notare, tra l’altro, che “elidendo” la parte alta riservata
allo spazio del titolo e ad una fascia di colore, quello
che rimane come spazio sottostante, tolte due “fasce”
laterali di rispetto (spazio non visualizzabile, bordo),
altro non è che un rettangolo in proporzione aurea….
6
Da varie fonti viene citato uno psicologo di nome Fechtner, che nel 1876 avrebbe fatto una ricerca in tal senso; non
sono state però ritrovati riferimenti scientifici più precisi e corretti; anche Tufte (Tufte,2001) rimanda a numerose
ricerche e studi, nessuna delle quali “conclusiva”